Hello!
This is my final video showing the eleven working buttons:
And here are some images that document my development process:
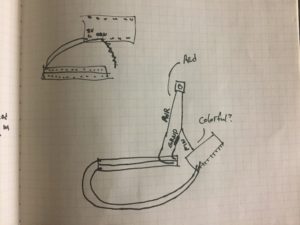
some little drawings I made while first attempting to visualize the network inside of the radio:
once I generally figured out where things needed to be, I sketched out various components so that I could streamline them–this is the GND end of each button:
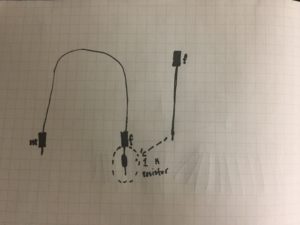
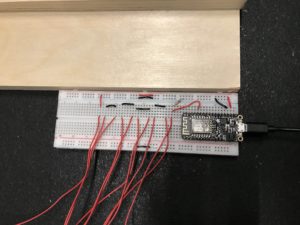
one of my first attempts at making a said GND component:

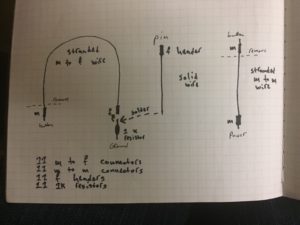
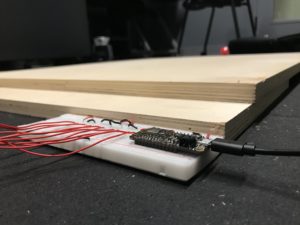
I then sketched out exactly what I would need to connect all eleven pins on the microcontroller to all eleven buttons on the motherboard. I later used this sketch to figure out what supplies I needed. I ended up not using the female headers because I could never get them to work quite as well as premade, already-connected female headers on m to f connectors–I often cut off the female ends of m to f connectors and used those instead:
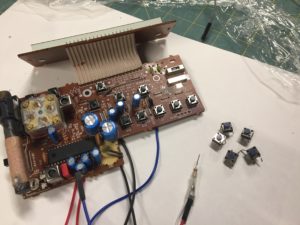
I began prepping the inside of the radio and wanted to get as much room as possible, so I removed the radio’s glued-in speaker (among other things):
I then began experimenting with soldering onto the motherboard. I couldn’t figure out how to solder onto it well–in part because the solders in the Fab Lab suck, in part because I was using solder that was too thick–and Scott did this demonstration, which I then used as a model:
after soldering a few wires onto the motherboard, I realized that the preexisting buttons simply weren’t reliable, and especially weren’t reliable when multiple were connected to the same power and ground. so I went through and replaced the buttons with newer, more reliable ones.
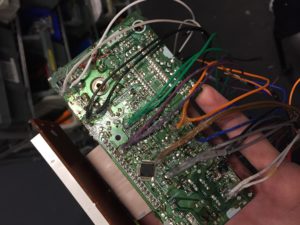
after a lot of work, I figured out the interior logic of the motherboard and arranged all of my powers and grounds so that there would be no shorts. I color coded the buttons so that I could keep track of their wires and then hot glued all of the soldered connections to protect and strengthen them:
here’s my final master-key, although it’s probably pretty unintelligible. I used this to keep track of the radio’s external buttons and their respective 1) “button number” 2) wire color 3) pin on the microcontroller. I used the button number to organize the buttons in Unreal Engine. This was super necessary and helpful:
and here are some final notes that I needed to write down for when I come back to this controller and don’t understand why it isn’t working. It primarily has to do with the RX and TX pins:

All in all, I’m really happy with this controller. I’m also happy to say that my controller was actually fully functional when I displayed it in class–I’m pretty sure the clock wasn’t showing up because of how widgets are displayed in UE4 on differently sized windows, and the window size had changed when my computer went into projection mode, and I’m pretty sure that the bloom button wasn’t responding because I’d screwed the back of the radio on too tight and the button was being continuously pressed down. When I went back to my dorm and tried it, everything was working fine. I’m genuinely proud of this project, it’s actually really cool, and I honestly want to make it again except better, knowing what I now know.
Some potential improvements for a later version:
- Using the other bits and nobs on the radio
- Minimizing the amount of space taken up by wires
- Finding a microcontroller with more normal digital in/out pins–the RX/TX pins aren’t sustainable for a final version of this project
- Making it all fit nearly into the radio so that every button feels the same when pushed down
- Figuring out a recharging system that doesn’t require me to open up the radio, but that is also still discreet enough to make the radio look and feel wireless
- Cleaner, better planned out relationships between the buttons on the motherboard and the pins that they’re connected to